miércoles, 10 de febrero de 2016
9.2. Maquetación
Antes de que apareciera
la página como tal, existía ya el concepto de composición, pero en otros
soportes (por ejemplo, la escritura incisiva o los jeroglíficos de Egipto).
La página aparece junto
al concepto de libro, compuesto por varias páginas. Como ya sabemos, los
primeros libros estaban hechos a mano, y es entonces cuando aparece el concepto
de composición de página como tal. Se empezaron a respetar los márgenes y a
usar capitulares, que son recursos muy antiguos. La Biblia de Gutemberg fue el
primer libro que utilizó columnas en su composición.
La evolución de la
página estuvo muy condicionada por factores como el coste, y fue por esto por lo
que aprovechaban al máximo el espacio de las mismas.
A medida que la
tecnología avanzaba, comenzaron a incluirse fotografías, algo que al principio
fue imposible. Y lo mismo ocurrió con las revistas desde finales del siglo XIX.
 |
La revista también
evolucionaba a nivel de composición.
Al principio utilizaban
composiciones muy pictóricas, el texto se encontraba totalmente separado de la
imagen, y conforme fue evolucionando el mundo de la composición de páginas de revistas,
la integración de texto e imágenes fue total.
 |
| http://www.vistelacalle.com/wp-content/uploads/2013/07/1375109157_vogue_mexico.jpg |
Y lógicamente, los
formatos digitales también se maquetan, por ejemplo los periódicos digitales.
Para conseguir una
buena composición de página, tenemos que tener en cuenta elementos como la
proporcionalidad.
Cuando hablábamos de
textura tipográfica, hablábamos de la mancha que debía crear el texto en la
composición de la página, y eso se llama caja tipográfica, que a su vez tiene
que tener una proporcionalidad respecto a la página en la que se encuentra. Esta
proporcionalidad no es algo obligatorio, pero es interesante saber que desde la
época medieval seguían criterios de composición de página que delimitaban como
debían ser las cajas tipográficas en función de la forma que tuviera la página.
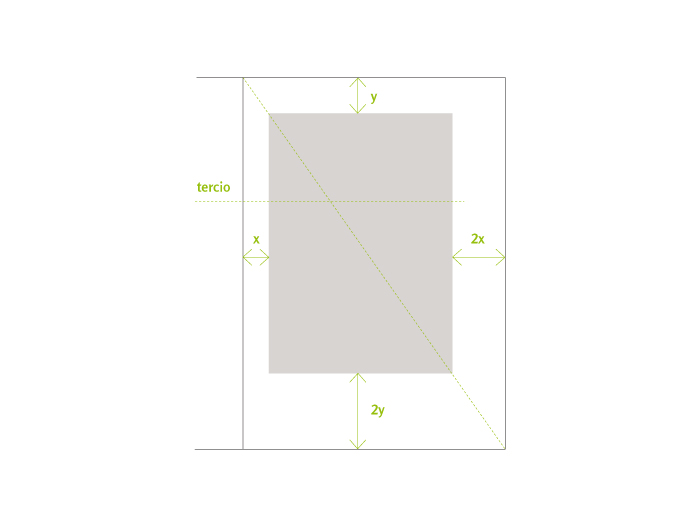
En primer lugar, la altura
de la caja tipográfica debe ser la misma que la anchura de la página en la que
se encuentra.
¿Dónde deberíamos
situar la caja tipográfica respecto a la página?
Haciendo una diagonal
desde la esquina inferior de la página izquierda hasta la esquina superior de
la página contraria. Esta diagonal nos proporciona la recta dentro de la cual
debemos colocar uno de los vértices de la caja.
Si está bien hecho, en
la diagonal de la esquina superior izquierda de la página derecha, a la esquina
inferior derecha, encontraríamos otro de los vértices de la caja.
 |
La página situada a la derecha
es la impar, y es la más importante de las dos, mientras que la que está en la
izquierda, es la par. Esto es una jerarquía de contenidos, por lo que, por
ejemplo, los capítulos siempre empiezan en páginas impares, aproximadamente en
la parte central de la página.
Otra cosa que tenemos
que tener en cuenta a la hora de componer una página son los márgenes; El margen
interior, es decir, el que está pegado al lomo del libro, es más pequeño que el
exterior, concretamente mide la mitad, y lo mismo ocurre con el margen
superior, que es la mitad del inferior.
 |
En cuanto a la jerarquía
visual, esto es algo que utilizamos de sobra, y de gran importancia en la
composición de la página. Debemos establecer una jerarquía de elementos que son
más importantes sobre otros que son más secundarios.
¿Qué recursos tenemos
para destacar los más importantes?
El tamaño de la
tipografía, el tipo, el uso de la negrita, de la cursiva, de colores…
Es importante no abusar
de estos recursos.
En cuanto a formatos, tenemos
la subdivisión del A0, y existe además la subdivisión del B0 y del C0.
Los formatos que más se
usan son las subdivisiones del A0, especialmente el A4, más relacionados con el
mundo de la autoedición. El formato B0, en cambio, está pensado sobre todo para
el mundo editorial. De hecho, uno de los formatos estrella de libro es el B5.
En cuanto a columnas,
la distribución del texto en columnas, como he mencionado antes, surgió con la
Biblia de Gutemberg, y se utilizan generalmente en páginas con un cierto
tamaño, ya que, al cambiar de línea al leer, si la página es muy grande y en
ella ponemos líneas demasiado largas, costaría trabajo encontrar la línea
siguiente.
Las columnas a su vez
están muy relacionadas con las retículas.
¿Qué diferencia hay
entre ambas? Una retícula es un sistema de distribución no solamente de
elementos verticales, sino también de elementos horizontales. Cada rectángulo formado
por la retícula se llama módulo. La retícula es uno de los elementos más
representativos del estilo suizo, y se utiliza para combinar elementos entre
sí.
9.1. El texto
Cuando hablamos de texto, lo primero que tenemos que tener en cuenta es
la importancia de la elección tipográfica, algo de lo que ya habíamos hablado anteriormente.
Las tipografías tienen determinadas connotaciones dependiendo de su
forma, ya sea por su carácter histórico, su aspecto formal o por otro motivo, y
esto nos hace elegir una tipografía u otra dependiendo del texto que sea.
“Un buen tipógrafo debe saber qué tipografía conviene más al mensaje con el que se está trabajando.” Jhon Kane.
La elección tipográfica le corresponde al diseñador, y es una elección
muy importante. A veces crucial.
A la hora de elegir una tipografía, podemos clasificarlas en tipografías
creativas y de edición; Para un cuerpo de texto, buscaremos una tipografía de
edición, que favorezca la legibilidad, con una completa (que tenga cursiva,
versalitas, distinto grosor, etc.), mientras que para un titular buscaremos una
tipografía creativa, siempre y cuando sea acorde al documento que estemos
tratando.
Por esto, muchas veces encontramos autores que hablan de parejas de
tipografías, ya que lo ideal es emplear dos fuentes en un proyecto; una de
ellas que se encargue del cuerpo de texto, y otra un poco más llamativa para
titulares.
La elección tipográfica depende también del contenido del proyecto,
del público al que esté dirigido (depende de la edad del mismo, de su
formalidad, etc.), y del estilo que nos puede proporcionar el cliente.
Depende también del soporte final. No es lo mismo diseñar para
pantalla que para un soporte físico. Tenemos que tener en cuenta también que
hay tipografías pensadas específicamente para pantallas, y otras que han sido
adaptadas. La naturaleza del soporte, e incluso el método de impresión también
son relevantes en la elección.
Al igual que la jerarquía de tamaños y colores.
 |
| http://3.bp.blogspot.com/-Xszrf6CykZc/U76653J6seI/AAAAAAAAI0I/EoIK5vXUftM/s800/JohnKane-tipografia.jpg |
Lo siguiente que debemos tener en cuenta es el espaciado del texto.
El kerning está relacionado con el término acoplamiento, es decir, superponer los espacios
entre las letras, de manera que el espacio que quede entre ellas sea más
uniforme. Esto se debe a la necesidad de rectificar aquello que visualmente
queda raro.
Es
un factor que afecta a pares de letras, es la distancia entre una letra y la de
al lado.
Tenemos tres tipos de kerning:
-
El métrico, que es el que tiene ya predefinido la
fuente tipográfica.
-
El óptico, que es el que los programas avanzados de
maquetación, por ejemplo InDesign, calcula. Esto lo hace dependiendo de la
forma de cada letra, calculando la distancia que considera mejor, y se utiliza
cuando la fuente usada no un kerning correcto, o directamente no lo tiene.
-
El manual, que es el que se hace a ojo, y se emplea
en textos muy cortos, como en titulares.
Por lo general, se mantiene el kerning métrico.
El tracking o prosa es un concepto que afecta a todas las letras. Es la
distancia que se aplica por igual en la separación de las letras. Se utiliza en
muy contadas ocasiones, y nunca para cuerpo de texto.
Combinaciones de traking y kerning:
| http://tipografiadigital.net/wp-content/uploads/2013/02/kerningtracking.jpg |
Y por último, el interlineado, el espacio que hay entre las líneas.
Mientras que programas de maquetación básicos, tipo Word, nos ofrecen
pocas posibilidades de interlineado, en programas más avanzados podemos
trabajar con pares de cifras (x/x), siendo el primero de ellos el tamaño de la
fuente, y el segundo el tamaño del interlineado.
Algunos de los tipos de interlineado son: Automático, es decir, el
preestablecido, que suele ser 18/21; Negativo, cuando el interlineado que se
aplica es menor al de la fuente; Sólido, cuando es el mismo de la fuente; Y
abierto, cuando es más grande.
Cuando tenemos un bloque de texto, tenemos que tener presente que a
una cierta distancia, las líneas no deben destacar, sino que debemos ver una
mancha gris medio. Si las ponemos demasiado separadas, corremos el riesgo de
que se visualicen de lejos.
Pasamos ahora al estilo de párrafo.
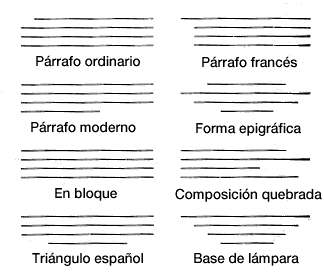
En primer lugar, encontramos las alineaciones. Los procesadores de
texto tipo Word nos ofrecen estos cuatro tipos de alineación: Alineado a la
izquierda, también llamado bandera a la derecha, alineado a la derecha o bandera
a la izquierda, centrado, y justificado.
La alineación centrada podemos utilizarla para títulos, para letras de
canciones, poemas, algunos índices, etc. Para bloques de texto muy largos no es
recomendable. Además, si usamos este tipo de alineación, lo ideal es que las
líneas formen una composición simétrica.
La alineación a la izquierda es la más convencional, la más usada
junto al justificado.
Actualmente, en el mundo del diseño editorial, los diseñadores
prefieren no cortar palabras y optan por hacer un cambio de línea,
arriesgándose a que la bandera a la derecha sea más irregular.
La alineación a la derecha la encontramos en situaciones de
composición, y muy poco en bloques de texto corrido.
Y por último tenemos el justificado, que
es el que más nos interesa, porque se utiliza mucho.
¿Qué recursos tenemos para justificar?
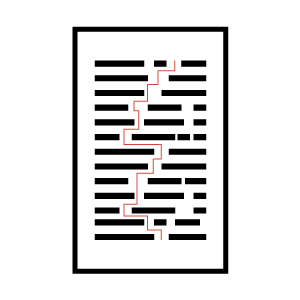
En primer lugar, los espacios entre palabras. El espacio entre letras
no varía, respetando el kerning, lo que se hace es estirar los espacios que
había entre palabras.
El problema de esto, es que se creen calles.
 |
Las calles afean muchísimo la composición del texto, y además contradicen
la lógica del vector de lectura de la página, por lo que hay que evitarlas.
Otro recurso es partir palabras, aunque poco recomendable.
Y, separar las letras o darle tracking al texto sería el último
recurso. No es conveniente, ya que alteramos el espaciado de la tipografía, y
por eso es el último recurso, pero podemos usarlo en situaciones concretas.
Dentro del estilo de párrafo, también tenemos la textura tipográfica o
color tipográfico, que se refiere a la mancha de gris medio que mencioné antes.
“Si la justificación está bien realizada, si se ha mantenido un espacio correcto entre letras y entre palabras, se habrá conseguido un aspecto que incide de manera fundamental en la obtención de un buen color tipográfico.”
“El texto ideal tiene un valor medio de gris, y no debe percibirse como una serio de franjas” Jhon Kane
Pasamos ahora a las formas tipográficas, dentro de las cuales
encontramos en primer lugar las capitulares.
“Se denominan capitulares a las letras mayúsculas de mayor tamaño que
se colocan al inicio de los párrafos.” Existen hasta tres tipos de capitulares:
La capitular arrancada es la que ocupa todas las líneas que le
corresponden a la letra, y debe estar alineada en la parte superior con la
primera línea del texto, y en la inferior con la última línea que ocupa.
 |
| http://www.creativosonline.org/blog/las-capitulares-y-sus-tipos.html |
La capitular alta es aquella que crece sobre la primera línea de
texto, la que está alineada en su parte inferior con la primera línea del
texto.
 |
| http://www.creativosonline.org/blog/las-capitulares-y-sus-tipos.html |
Y la capitular recorrida es aquella en la las líneas del texto se
adaptan a su forma.
 |
| http://www.creativosonline.org/blog/las-capitulares-y-sus-tipos.html |
La que más se utiliza
es la arrancada o de caja baja, y es aconsejable que su altura ocupe tres líneas.
Después, encontramos la
sangría de párrafo. La sangría es el espacio que se crea cuando alteramos el
punto en el que comienza un párrafo respecto a la línea de alineación que
tenemos determinada. Tenemos también distintos tipos de sangría:
 |
Generalmente, la
sangría se utiliza para diferenciar párrafos, y es importante no duplicar los
recursos que tenemos para diferenciar los distintos párrafos.
Cuando tenemos un texto
corrido, y cambiamos de párrafo, podemos, o incluir una sangría, en cuyo caso
no modificaríamos el interlineado de las distintas líneas, o bien podríamos
aumentar el espacio entre la última línea de un párrafo y la primera del
siguiente, y no incluiríamos sangría.
Siempre hay que utilizar
uno de estos recursos, pero nunca ambos.
Las sangrías también
podemos utilizarlas para destacar párrafos de citas literales.
Un error común en lo
que respecta a la sangría, es incluirla en el primer párrafo del texto.
En cuanto a la
tabulación, esta se utiliza para tablas de contenidos, cuando necesitamos
diferentes líneas de alineación verticales
Otro apartado dentro de
las formas tipográficas es texto-imagen, es decir, la integración de texto e
imágenes.
¿Qué posibilidades hay?
La más elemental de
todas, la arracada, que suelen ser formas geométricas, más regulares.
 |
| https://i.ytimg.com/vi/L1LbNCobJKE/maxresdefault.jpg |
Mientras que la
recorrida es una forma más irregular. Es un recurso más informal, más de
revista que de libro.
 |
| http://www.gusgsm.com/files/003/psilueta_11.png |
Otra de las formas
tipográficas son las huérfanas y las viudas.
 |
| https://conamorpublicidad.files.wordpress.com/2011/05/viudas-y-huerfanas.jpg |
Una viuda es una línea
suelta, bien de la página anterior, o bien de la columna anterior, y una huérfana,
también es una línea suelta, pero a diferencia de la anterior, es la primera de
un párrafo la que se encuentra sola.
Es recomendable evitar
tanto una como otra. Esto podemos conseguirlo bajando una línea en la caja de
texto, consiguiendo tener dos, y no una sola, en el caso de encontrarnos con
una huérfana. Si lo que tenemos es una viuda, subiríamos una línea, y esta
desaparecería.
Es importante que,
tanto si quitamos como si ponemos una línea en una página por este motivo,
debemos hacer lo mismo en la página adyacente.
Para acabar este post, nombraré
algunos de los programas de maquetación más importantes en la actualidad.
El más utilizado de
ellos es el InDesign, pero también tenemos otras opciones, como el Quarkxpress,
que fue el más importante hasta hace poco, y que se sigue actualizando
actualmente, el AdobePageMaker, que es más antiguo y no está actualizado (su
última actualización fue en 2001), y como software libre tenemos Scribus, que
no tiene tantas herramientas como los anteriores, ni su interfaz está tan
cuidada, pero es gratuito.
Bibliografía:
8.3. Normas ortotipográficas
Comenzaremos este post hablando de tipografías distintivas.
En primer lugar tenemos el concepto de puntuación colgante (hanging
puntuation en inglés).
 |
Cuando tenemos un párrafo entrecomillado, en lugar de incorporar un
espacio antiestético al comienzo, sacamos las comillas fuera del margen de
alineación, como aparece en la imagen. Esto hace que sea un bloque de texto
mucho más compacto.
A parte de la estética del bloque, favorece la lectura del mismo.
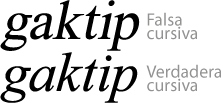
Lo siguiente de lo que hablaremos será de la cursiva real, y la falsa,
generada por un programa de edición. Esto ya lo comentamos en posts anteriores.
 |
La real se caracteriza sobre todo por la “a”, que es completamente
distinta a la “a” de la cursiva falsa. Además, los remates de ambas son
diferentes, y la “i” también. En resumen, la cursiva real está más cercana a la
escritura a mano, mientras que la falsa es simplemente la inclinación de la
fuente en cuestión.
Otra cosa muy importante es tener en cuenta que no leemos letra por
letra, leemos por visión de conjunto, la palabra en sí.
Las versalitas, que cada vez están más en desuso, son el punto
intermedio entre mayúsculas y minúsculas, ya que son mayúsculas con la altura
de las minúsculas. Al igual que con las cursivas, también existen versalitas
falsas, que se diferencian de las reales por su distinto grosor.
 |
| http://yacris09.blogspot.com.es/2013/03/versalitas.html |
La negrita y la cursiva suelen utilizarse para resaltar conceptos. Es
recomendable, por tanto, emplear alguno de estos dos recursos con esa
finalidad, en lugar de cambiar el tamaño de la fuente.
La negrita es más agresiva que la cursiva, destaca mucho más, por lo
que es menos recomendable usarla en esos casos.
Donde sí es muy aconsejable usarla es en textos de entrevistas, para
diferenciar claramente las preguntas de las respuestas.
Lo siguiente de lo que hablaremos será de los tipos de mayúsculas, que
son de posición o de naturaleza.
Las de posición son lógicamente las que aparecen al principio de un
párrafo, y las de naturaleza, las que usamos para los nombres propios, nombres
de organismos, etc.
Algunos de los errores más frecuentes respecto a este tema es usar
mayúsculas en los días de la semana, o en los meses, los títulos siempre van en
mayúsculas, y el don y doña no, lo que iría en mayúscula sería el nombre propio
al que acompaña.
Un uso correcto de las versalitas sería escribir un nombre propio con
la primera letra en mayúscula, y el resto de letras con versalitas. También
sería correcto al escribir los siglos.
Si tenemos que poner entre paréntesis algo que ya está entre
paréntesis, ¿qué debemos hacer?
Generalmente se utilizan paréntesis, y en su interior, corchetes. Sin
embargo, en operaciones matemáticas es correcto justo lo contrario.
Pasamos a puntuación y comillas.
No sé vosotros, pero yo más de una vez me he preguntado si el punto
final de una frase entrecomillada va dentro o fuera de las comillas. Pues esto
depende de cada caso.
“José Martínez de Sousa, una eminencia en el campo de la
ortotipografía, dice que “si el texto entrecomillado comienza a principio de
párrafo o después de punto o signo que haga sus veces, el punto ha de colocarse
dentro de las comillas, es decir, cuando las comillas abren y cierran el texto”.
Aquí un ejemplo:
No te des tanta prisa. “No por mucho madrugar amanece más temprano.”
Ya lo dice el refrán.
Por el contrario, si el texto entrecomillado NO comienza después de
punto ni de otro signo que cumpla sus funciones, “el punto ha de colocarse después
de las comillas de cierre”. Otro ejemplo:
No te des tanta prisa, que “no por mucho madrugar amanece más
temprano”. Ya lo dice el refrán.”
El siguiente apartado del que hablaremos será de las cifras.
Cuando escribimos los tantos por ciento, estos se ponen con coma, y no
con punto (por ejemplo, 9,5% y no 9.5%). Lo mismo ocurre con los grados y con
las notas.
Por otro lado, debido a la influencia anglosajona, es común escribir “los
años '70”. Sin embargo, lo correcto es “los años 70”.
Otro error es poner, por ejemplo “4ª edición”. En este caso, lo
correcto sería “4.ª edición”, aunque no lo creáis.
Cuando escribimos cifras grandes, es recomendable poner el punto para
separar la unidad de millas de la unidad de centenas, como dije anteriormente.
En estos casos, no se pone espacio.
En el caso de las fechas, estas cifras no llevan punto. Además,
también sería incorrecto mezclar texto y números cuando escribimos fechas.
8.2. Uso correcto de los signos
Existen hasta ocho categorías, solamente de signos: Signos de
entonación, comillas, apóstrofos y primas, signos horizontales, signos verticales,
signos contenedores, puntos y blancos tipográficos.
Comenzaremos hablando, por ejemplo de las comillas.
 |
Las primeras que encontramos son las latinas o francesas, y como
latinas que son, son las que deberíamos usar habitualmente. Sin embargo, las
que utilizamos con más frecuencia son las inglesas. Es más, las latinas ni
siquiera las tenemos en el teclado, por lo que es necesario buscar entre los
signos de la fuente si queremos incluirlas en un texto.
Las comillas inglesas no son las simples dos veces.
Entre sus usos podemos destacar: Se entrecomillan las frases
textuales, los coloquialismos o títulos (que también pueden ir en cursiva, pero
lo más correcto es usar comillas).
Las comillas simples se utilizan cuando en una frase entrecomillada,
vuelven a aparecer comillas en su interior.
A continuación, tenemos los signos de entonación.
 |
Tanto los signos de interrogación como los de exclamación se abren y
cierran. Es debido a la influencia del inglés por lo que esto no lo tenemos
claro, y en ocasiones solo pongamos el signo final.
Probablemente, en un futuro, esto se dé por correcto, pero de momento debemos
tener en cuenta que la única forma correcta es abriendo y cerrando los signos.
La frase que vaya entre signos de entonación, no lleva punto.
En el caso de que aparezca más de un signo de entonación, debemos
poner los mismos al comienzo y al final de la frase.
El siguiente apartado son los apóstrofos y primas. Y de ellos podemos
decir que el apóstrofo es curvo, la prima y la doble prima son inclinadas, y
las comillas mecanográficas son rectas.
Pasamos a los signos horizontales.
 |
Tenemos cinco tipos de signos horizontales: guión, menos, guión medio,
guión bajo y raya.
Todos ellos tienen formas diferentes entre sí, y por tanto, se usan para
cosas diferentes.
El guión, que es el más corto de todos ellos, exactamente un cuarto
del cuadratín, se usa para separar las fechas, en cuyo caso no hay espacio
entre él y los números, para separar conceptos, donde sí lleva espacio, etc.
El menos, que mide aproximadamente medio cuadratín, el guión medio o
en dash, que mide exactamente medio cuadratín.
El guión bajo, que es el más perculiar, ya que está alineado a la
línea de base del texto, tiene un uso prácticamente informático.
Y por último tenemos la raya, que mide lo mismo que el cuadratín. Esta
suele ser más delgada que las anteriores, y se usa en diálogos mayormente.
Por tanto, los que más solemos utilizar son los guiones y las rayas,
¿o no?
Dentro de los signos verticales tenemos la barra vertical, o pleca, la
barra inclinada y la contrabarra.
La barra vertical, similar a una “l” de una fuente sin remates, se usa
para separar conceptos.
La barra inclinada, para separar conceptos combinados.
Y la contrabarra, mayormente utilizada en entornos informáticos. En el
lenguaje escrito no suele utilizarse.
Tenemos también los signos contenedores, que son los paréntesis, los
corchetes y las llaves.
 |
Los paréntesis, usados cuando se añade información relacionada con el
texto.
Los corchetes, para una información extratextual. Se utilizan menos que
los anteriores, y en la mayoría de los casos, pueden sustituirse por paréntesis.
En los casos en los que esto no es posible es cuando se omite una parte del
texto, añadiendo [...].
Y las llaves, se utilizan como elemento gráfico en esquemas, en
operaciones matemáticas y para códigos informáticos.
Los puntos.
Tenemos en primer lugar el punto normal, utilizado, como ya sabemos,
para el final de una oración o frase o para cifras, separando la unidad de las millas
de las de centenas.
Cuando hablamos de años, estos no llevan puntos.
Los puntos suspensivos, que no son tres puntos normales seguidos, ya
que están un poco más juntos entre sí.
 |
El punto medio o volado, que en castellano no se utiliza, pero por
ejemplo en catalán sí. Es un punto de un tamaño similar al punto final, situado
a media altura, y también se utiliza para separar conceptos.
El topo o bala, que es un punto de un mayor grosor, que se utiliza
para hacer listas. En estos casos, es más elegante que utilizar guiones.
También tenemos la línea de puntos, que se encarga de separar
párrafos, y por último, los puntos conductores, que es una sucesión de puntos,
que podemos encontrarlos en índices para conectar la columna de la izquierda
con la de la derecha.
 |
Y para acabar, tenemos los blancos tipográficos, que son espacios
entre caracteres.
El espacio más grande es el espacio eme, que equivale a un cuadratín. Después
tendríamos el espacio ene, que abarca medio cuadratín. El espacio grueso, que
ocupa un tercio del cuadratín, el espacio mediano, que ocuparía un cuarto, el
espacio delgado o fino que sería un sexto o un octavo del cuadratín, y por
último tenemos el espacio de pelo, que es una porción de 24.
8.1. Concepto de ortotipografía
El concepto de ortotipografía aparece con el tratado de 1608 del alemán
Homschuch, y con ello deducimos que la ortotipografía no es algo reciente, sino
que ha existido siempre, al igual que la figura del corrector.
Podemos definir la ortotipografía como: “Conjunto de reglas por las
que se rige la confección de un impreso mediante recursos o signos
tipográficos.” José Martínez de Sousa.
El diseñador gráfico es el responsable último de una falta ortográfica
u ortotipográfica. Un error de este tipo puede dañar la imagen de la empresa.
¿Debe entonces un diseñador intervenir en la redacción de un texto que
tiene que incorporar en un diseño?
Os adjunto un vídeo, de Pablo Zulaica en su proyecto Acentos Perdidos.
viernes, 29 de enero de 2016
7.3. Programas tipográficos
El primero de ellos, FontForge, se trata de un
software libre, pero solamente para Linux. Habitualmente, los software libres son
multiplataforma, pero en este caso no.
Todos los programas de edición tipográfica tienen
una ventana donde aparecen todos los caracteres posibles, y donde se colocan
las letras, se ajustan, y se realizan las correcciones ópticas del espaciado.
Para ello, utilizan combinaciones de letras como la “O”, la “R” o la “H” para
ver cómo funcionan, ya que estas letras son las que más espacio rellenan.
 |
| http://a.fsdn.com/con/app/proj/fontforge/screenshots/328607.jpg |
En segundo lugar tenemos FontLab, un software libre
tanto para Windows como para Macintosh, que era el programa de diseño
tipográfico estrella hasta hace poco.
 |
| http://cdn.toptenreviews.com/rev/scrn/large/53549-fontlab-studio5.jpg |
Sin embargo, Fontographer pertenece a FontLab, y
aunque en su momento estuvieron por separado, actualmente son dos software
complementarios de la misma marca. Además, ofrecen otro software, que es
Typetool, que es más básico, de cara a estudiantes.
Hasta hace poco, FontLab había sido el programa indiscutible
de texto, pero al integrar Fontograper, este estuvo más enfocado al diseño, y
FontLab a la edición.
 |
| https://padrinan.files.wordpress.com/2010/06/fontographer02.png |
Después, tenemos Glyphs, que es solamente para Mac,
y que ha revolucionado bastante el mundo del diseño gráfico.
Y por último, Robofont se trata de un programa de postproducción
de fuentes. A partir del master, se usa este software para crear el resto
(cursivas, negritas, etc.).
En cuanto a Fontself, este es una extensión de Adobe
que aún está en fase de proyecto. Este pretende que a partir de una imagen
dibujada construir prácticamente una fuente. Aún no está disponible.
El formato estándar de los formatos editables de
diseño tipográfico es el formato “.UFO”.
Para acabar, decir que IfontMaker es una aplicación táctil
para la tableta, que más bien sirve para entender cómo se diseña un software de
una tipografía.
Suscribirse a:
Entradas (Atom)

